Il existe des outils en ligne qui répondent à deux des questions les plus courantes que se posent les administrateurs web et les SEO en matière de performances de site Web :
- Quelle est la vitesse de mon site Web?
- Comment puis-je améliorer les performances du site ?
Pour répondre à ces questions, de nombreux programmes de surveillance de sites web sont disponibles.
Il est important d'avoir un site web rapide pour avoir un blog profitable.
Naturellement, vous devez dépenser de l'argent pour obtenir le meilleur outil. Pourtant, des alternatives gratuites offrent une surveillance des performances adaptée aux petites entreprises en démarrage. Le test du temps de réponse du serveur est une partie importante du processus de surveillance. Nous avons dressé une liste des meilleurs outils pour tester la vitesse et les performances des sites Web.
Meilleurs outils pour tester la vitesse de chargement du site :
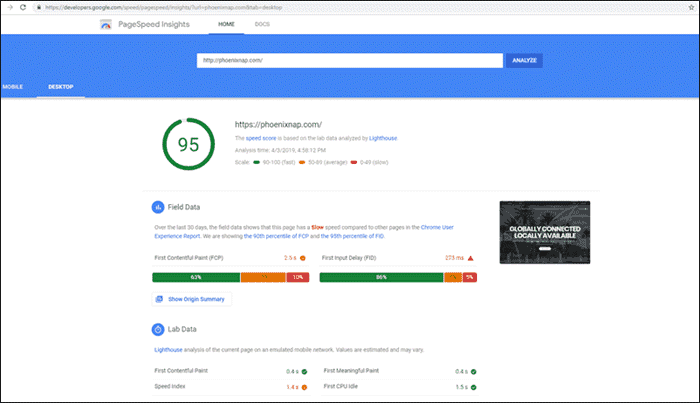
1. Google PageSpeed Insight

Google PageSpeed Insight est un excellent outil gratuit de test de vitesse de page.
Une fois que vous avez inséré l'URL de la page que vous souhaitez vérifier, cela vous donne un score global pour la vitesse de la page. Sur la base de ce score, il vous indique si la page Web est rapide, moyenne ou lente. Vous pouvez obtenir deux scores différents, l'un basé sur les performances mobiles du site Web et l'autre sur les performances de son ordinateur de bureau. Plus important encore, l'outil fournit des conseils sur la façon d'optimiser le temps de réponse.
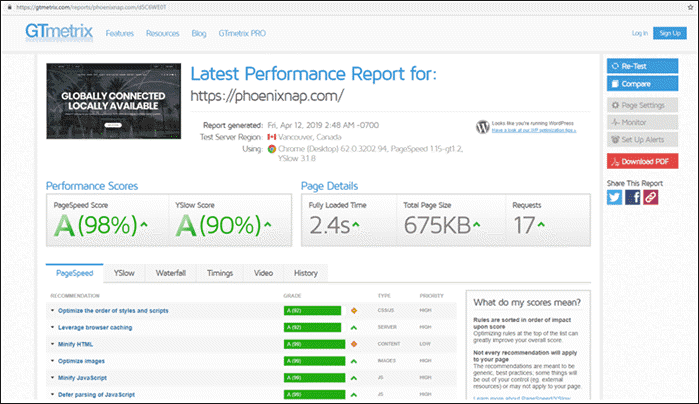
2. GTMetrix

GTMetrix est une application en ligne pour tester la vitesse des pages Web. Il offre un aperçu gratuit des performances de la page sans frais ni même inscription. Il suffit de visiter le site Web, de copier l'URL de la page que vous souhaitez analyser et de voir les résultats. Si vous avez besoin d'une surveillance plus détaillée, créez un compte gratuit ou inscrivez-vous pour la version payante.
Les résultats incluent des scores de performance, représentés par des notes de A à F pour la vitesse de la page et YSlow (un outil qui vous indique pourquoi votre page est lente). En outre, GTmetrix fournit des détails sur la page tels que le temps de chargement de la page, sa taille totale et le nombre de requêtes.
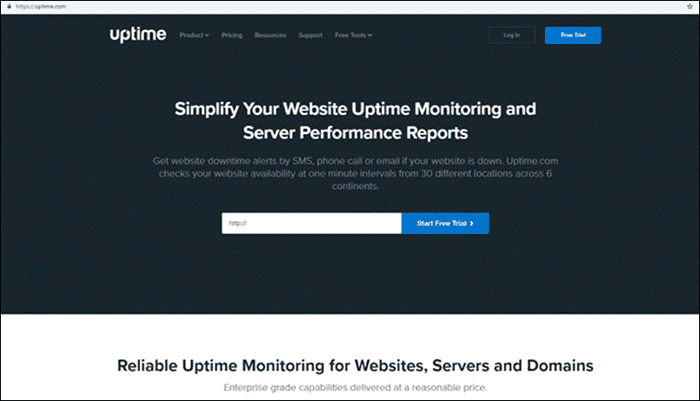
3. Uptime

Uptime est un outil de surveillance pour les sites Web, les serveurs et les domaines. Il propose des logiciels pour la surveillance des serveurs, la surveillance de la vitesse des pages, la surveillance des utilisateurs réels et d'autres services.
Il propose quatre plans différents, dont aucun n'est gratuit. Ce qui se démarque, c'est sa surveillance d'intervalle d'une minute sur six continents. Le plan de base ne comprend que 20 chèques, tandis que le plan Entreprise offre jusqu'à 500 chèques. La plateforme propose un essai gratuit de 21 jours. Utilisez-le pour tester l'outil et décider s'il s'agit d'un bon investissement pour votre entreprise.
Maintenant, comment optimiser la vitesse?
Activer la compression
Utilisez Gzip, une application logicielle de compression de fichiers, pour réduire la taille de vos fichiers CSS, HTML et JavaScript supérieurs à 150 octets.
N'utilisez pas gzip sur les fichiers image. Au lieu de cela, compressez-les dans un programme comme Photoshop où vous pouvez garder le contrôle sur la qualité de l'image. Voir "Optimiser les images" ci-dessous.
Minifier CSS, JavaScript et HTML
En optimisant votre code (y compris en supprimant les espaces, les virgules et autres caractères inutiles), vous pouvez augmenter considérablement la vitesse de votre page. Supprimez également les commentaires de code, la mise en forme et le code inutilisé. Nous recommandons d'utiliser NitroPack.
Réduire les redirections
Chaque fois qu'une page redirige vers une autre page, votre visiteur fait face à un temps supplémentaire d'attente pour que le cycle requête-réponse HTTP se termine. Par exemple, si votre schéma de redirection mobile ressemble à ceci :
example.com -> www.example.com -> m.example.com -> m.example.com/home
… chacune de ces deux redirections supplémentaires ralentit le chargement de votre page.
Supprimer le JavaScript bloquant le rendu
Les navigateurs doivent créer une arborescence DOM en analysant le code HTML avant de pouvoir afficher une page. Si votre navigateur rencontre un script au cours de ce processus, il doit l'arrêter et l'exécuter avant de pouvoir continuer.
Google suggère d'éviter et de minimiser l'utilisation du blocage de JavaScript.
Tirez parti de la mise en cache du navigateur
Les navigateurs mettent en cache de nombreuses informations (feuilles de style, images, fichiers JavaScript, etc.) afin que lorsqu'un visiteur revient sur votre site, le navigateur n'ait pas à recharger la page entière. Utilisez un outil comme YSlow pour voir si vous avez déjà défini une date d'expiration pour votre cache. Définissez ensuite votre en-tête "expire" pour la durée pendant laquelle vous souhaitez que ces informations soient mises en cache. Dans de nombreux cas, à moins que la conception de votre site ne change fréquemment, un an est une période raisonnable. Google a plus d'informations sur l'utilisation de la mise en cache ici.
Améliorer le temps de réponse du serveur
Le temps de réponse de votre serveur est affecté par la quantité de trafic que vous recevez, les ressources utilisées par chaque page, le logiciel utilisé par votre serveur et la solution d'hébergement que vous utilisez. Pour améliorer le temps de réponse de votre serveur, recherchez les goulots d'étranglement de performances tels que les requêtes de base de données lentes, le routage lent ou un manque de mémoire adéquate et corrigez-les. Le temps de réponse optimal du serveur est inférieur à 200 ms. En savoir plus sur l'optimisation de votre temps jusqu'au premier octet.
Utiliser un réseau de distribution de contenu
Les réseaux de distribution de contenu (CDN), également appelés réseaux de diffusion de contenu, sont des réseaux de serveurs utilisés pour répartir la charge de diffusion de contenu. Essentiellement, des copies de votre site sont stockées dans plusieurs centres de données géographiquement diversifiés afin que les utilisateurs aient un accès plus rapide et plus fiable à votre site.
Optimiser les images
Assurez-vous que vos images ne sont pas plus grandes que nécessaire, qu'elles sont dans le bon format de fichier (les PNG sont généralement meilleurs pour les graphiques de moins de 16 couleurs tandis que les JPEG sont généralement meilleurs pour les photographies) et qu'elles sont compressées pour le Web. .
Utilisez des sprites CSS pour créer un modèle pour les images que vous utilisez fréquemment sur votre site, comme les boutons et les icônes. Les sprites CSS combinent vos images en une seule grande image qui se charge en une seule fois (ce qui signifie moins de requêtes HTTP), puis affiche uniquement les sections que vous souhaitez afficher. Cela signifie que vous économisez du temps de chargement en évitant aux utilisateurs d'attendre le chargement de plusieurs images.
À LIRE: 7 Techniques pour améliorer la vitesse de son site web



One thought on “3 outils pour tester la vitesse de votre site web”