Avoir un site rapide est extrêmement important. Lisez notre guide pour optimiser la vitesse de votre site avec NitroPack.
Étapes pour utiliser et installer de NitroPack :
Installer l'extension
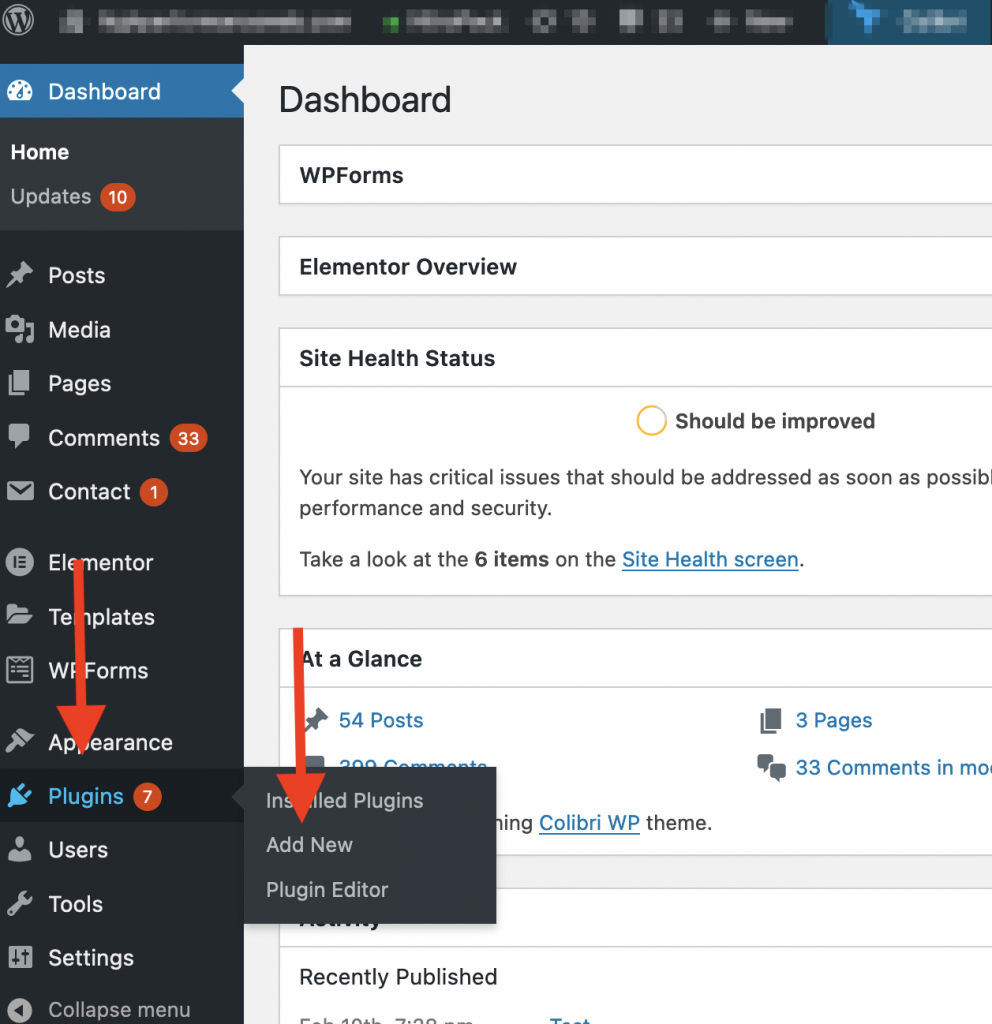
1. Connectez-vous à votre panneau d'administration WordPress et accédez à Plugins > Ajouter un nouveau.

2. Recherchez nitropack. Une fois que vous l'avez trouvé, cliquez sur le bouton Installer maintenant.
3. Ensuite, allez dans Plugins > Plugins installés.
4. Cliquez sur Activer le lien sur NitroPack.
Vous avez installé NitroPack avec succès ! Il est maintenant temps de créer un compte et de connecter votre site Web.
Connecter votre site web à NitroPack
- Vous devrez créer un compte sur le site de NitroPack. Si vous avez déjà un compte NitroPack, ignorez cette étape.
- Connectez-vous à votre compte et allez dans le menu "Connecter votre site Web" sur la gauche. Vous y trouverez votre identifiant de site et votre secret de site. Laissez le tableau de bord ouvert pour le moment et ouvrez un nouvel onglet.
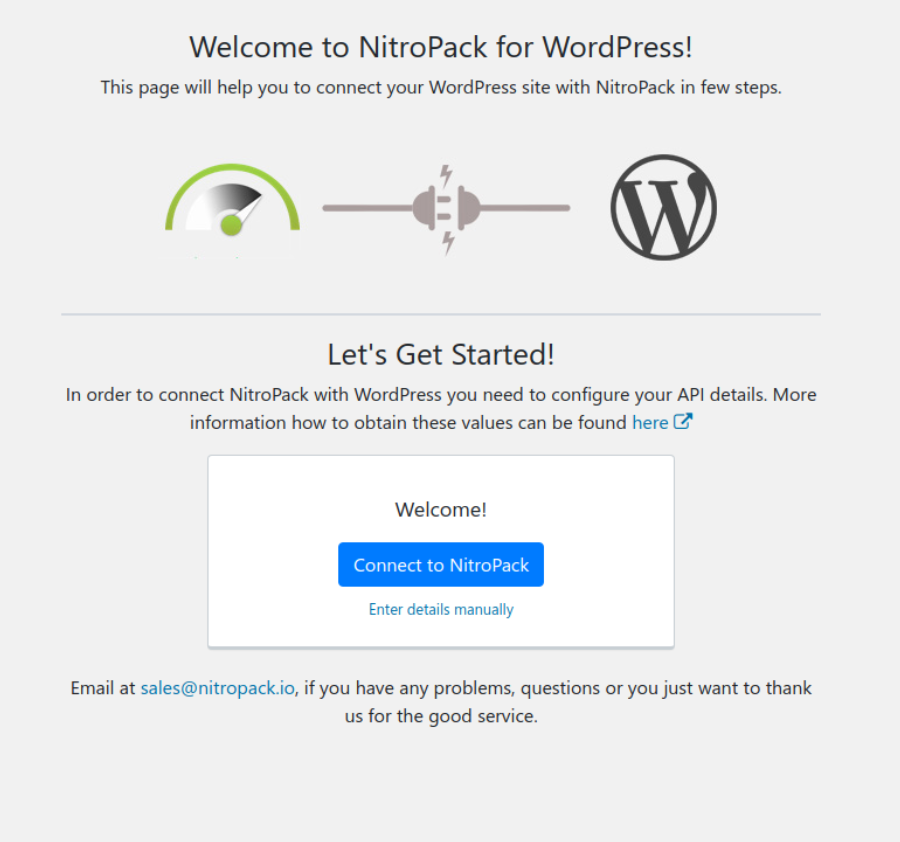
- Ouvrez votre panneau d'administration WordPress et allez dans : Plugins > Plugins installés > NitroPack > Paramètres
- Cliquez sur "Se connecter à NitroPack". et c'est tout. Vous êtes maintenant prêt à commencer à utiliser NitroPack !

Configuration de NitroPack
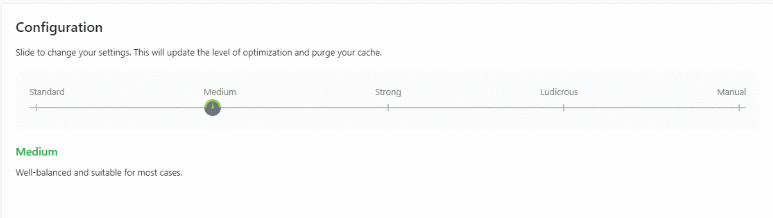
Une fois votre compte NitroPack créé et votre site connecté, vous verrez un panneau sur votre "tableau de bord" qui permet de sélectionner des paramètres prédéfinis pour optimiser votre site. L'utilisation d'un préréglage vous fait gagner du temps et vous permet de vous concentrer sur d'autres tâches. Si vous souhaitez affiner l'optimisation de votre site Web, vous pouvez également tester différents modes d'optimisation.

- Standard - Il s'agit d'une configuration prédéfinie sans grande considération pour une bonne vitesse de site. Assez pour être opérationnel.
- Moyen - Ce mode est bien équilibré et convient à la plupart des cas.
- Fort- Inclut des fonctionnalités avancées telles que le chargement différé automatique des images, le chargeur de ressources et la modification de la définition des polices.
- Très fort- Un préréglage visant à atteindre le score le plus élevé possible. Cela peut être sous-optimal pour très peu de sites Web utilisant beaucoup de JavaScript.
- Manuel - Utilisez-le pour affiner chaque aspect de l'optimisation à partir du tableau de bord NitroPack.io.